Принципы «плоского» или flat дизайна иконок от Google
![]()
Продолжаем рассказывать о новом ярком тренде в дизайне: о «flat» дизайне.
Сегодня мы рассмотрим подходы к созданию иконок в стиле «flat» от компании, стоявшей у истоков данного тренда.
Принципы создания flat иконок, описанные в данной статье не стоит воспринимать как истинные законы «плоского» дизайна, но из подхода, используемого Google при создании flat icons, можно почерпнуть несколько , по моему мнению, важных идей.
Базовые требования к визуализации
- Запоминающийся дизайн, по которому однозначно можно узнать продукт: иконка выполняет роль логотипа продукта
- По характеру: простые, дружелюбные, современные
- Максимальное упрощение и сохранение только основных форм и очертаний иконок
Иконки для программных продуктов:
![]()
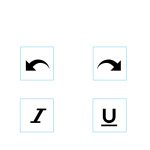
Иконки пользовательского интерфейса:
![]()
Строгое следование геометрическим формам
Основа плоского дизайна иконок Google — правильные геометрические формы. Начинать дизайн любой иконки следует с отрисовки точно выверенных форм.
![]()
![]()
Фронтальная визуализация
Изображение иконки должно находится в 2D плоскости, а не в 3D пространстве.
![]()
Прямые точные тени
В «плоском» дизайне иконок важное значение отдается визуализации теней:
- Не используются мягкие, падающие тени.
- Не используются градиенты.
- Не используются изогнутые тени, а также теневые эффекты с использованием бликов и имитации стеклянной поверхности.
- Только прямые строгие тени, падающие точно под углом в 45 градусов
![]()
Точные цвета и цветовые оттенки
Цвет — основа любого flat дизайна. Google предлагает следующую палитру цветовых решений для иконок своих программ:
- Основные цвета: синий, красный, желтый, зеленый, серый, белый
- Без серого цвета не обходится ни один элемент flat-дизайна
- Google предлагает 11 оттенков серого для дизайна иконок
- Каждый цвет имеет 3 оттенка: чистый цвет, цвет + 40% белого, цвет + 60% белого
![]()
Цветовые палитры «плоского» дизайна (с точным описанием используемых цветов) можно посмотреть в конце статьи.
Пример цветовых комбинаций
Пример цветовых комбинаций в 2 цвета: оттенки не считаются отдельным цветом
![]()
Пример цветовых комбинаций в 3 цвета:
![]()
Точно в пиксель
Каждая иконка должна быть нарисована точно по пиксельной сетке.
![]()
Подход к шрифтам
Шрифт, используемый Google: Open Sans Semi Bold
![]()
Для маленьких размеров иконок используется выверенный по пикселям шрифт:
![]()
Правила скалирования иконок
Иконка «мини» формата не является полной копией иконки обычного размера: в мини — иконках исчезает часть линий для получения чистоты изображения.
![]()
Единый подход к размеру иконок
Не смотря на то, что иконки могут быть разной формы и разного размера, все они вписываются в единый формат:
![]()
- для иконок продукта: 128px:128px (размер границ квадрата), 96px:96px (размер иконки)
![]()
- для иконок пользовательского интерфейса: 21px:21px (размер границ квадрата), 19px:19px (размер иконки)
Таблица размеров программных иконок от Google:
![]()
Точное описание цветовых решений «плоского» дизайна
Цветовые решения для программных иконок:
![]()
Цветовые решения для иллюстраций и инфографики:
![]()
24 отличных примера иконок и иллюстраций «Flat» дизайна от Google
Источник: http://www.behance.net/